この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは、ミキオです。
- Upworkのカバーレターの作成方法がわからない…
- 何度も応募してるけど、なかなか採用してもらえない…
そんなお悩みを抱えていませんか?
Upworkで案件を獲得するためには、魅力的なカバーレターを書くことが非常に大切になってきます。
よくあるコピペの文章ではクライアントに興味を持ってもらえず、競争の激しいUpworkでは埋もれてしまいます。
Upworkのカバーレターには「読まれやすい型」があり、最初の300文字が肝です。
この記事では、Upworkで採用されるカバーレターの書き方や成功する例文、落ちるカバーレターとの違いを詳しく解説します。
この記事を読めば、あなたもUpworkで案件獲得率を上げるためのカバーレターを書けるようになります!
ぜひ最後まで読んで、すぐに実践してみてください。
クライアントは日々大量のカバーレターに目を通しているため、読む価値があると判断されるカバーレターを作ることが重要になってきます。
別記事でもご紹介しているのですが、こちらの動画でクライアントからカバーレターがどう見えているのかということを確認することができますので、その部分だけでも見ていただきたいです。
それだけでも良いカバーレターを作る参考になるはずです。
Upworkの案件獲得にはカバーレターが必須
Upworkでは、案件に応募する際にカバーレター(提案文)を提出する必要があります。
このカバーレターが、クライアントが最初に目にする情報であり、あなたが「この案件に適しているかどうか」を判断する重要な要素になります。
クライアントは1つの案件に対して数十人以上の応募を受け取ることが一般的です。
その中から選ばれるためには、「この人にお願いしたい」と思わせるカバーレターを書かなければなりません。
そのような状況で、定型文を使い回し、ありきたりな内容を書いてしまえば、クライアントも退屈になってしまいます。
つまり、Upworkで仕事を獲得するためには、単に「応募するだけ」ではなく、クライアントの目に留まるカバーレターを書くことが必要です。
最初の300文字が最も重要
カバーレターの中でも、特に最初の2~3行(約300文字)が採用されるかされないかを決めると言われています。
その理由は、クライアントがカバーレターを一覧で確認する際、画面にはカバーレターの冒頭部分の約300文字しか表示されないからです。
クライアントの立場になって考えてみましょう。彼らは時間がない中で、数十件もの提案を一つひとつ開いて読むわけではありません。
まず提案リストの冒頭をざっと眺め、「興味を引かれたものだけを開いて読む」という流れになります。
それは皆さんが日々目にするSNSやgoogle検索で、自分の興味のあるものしか見ないのと全く同じです。
このため、最初の300文字で他の応募者と何が違うのか、なぜこの案件に適しているのかを明確に伝えないと、クライアントは続きを読んでくれません。
逆に、興味を引く一文があれば、「この人の提案をもっと詳しく見てみよう」となり、採用のチャンスが大きく広がります。
💡 NG例:「貴社の案件に興味があり応募しました。」
→ ありきたりで他の応募者と同じ印象になり、スルーされる可能性が高いです。
💡 OK例:「これまで〇〇のプロジェクトで売上を30%向上させた経験があり、貴社のプロジェクトでも同じ成果を出せると考えています。」
→ 実績+クライアントに対する価値を簡潔に伝え、続きを読みたい!と思わせましょう。
落ちるカバーレターの典型例
つまり、あなた(フリーランサー)は僕ら(クライアント)に対して、何ができるの?なぜ貢献できるのか?ということを伝えないといけないということです。
実際に会ったこともないフリーランサーを採用してもらうためには、あなたがどういう働きをしてくれるのかということをイメージしてもらうことが重要です。
そこでいくつかカバーレターのNG例をご紹介します。この書き方だけはしないようにしてください!
Hello, I am very interested in this job. I have 5 years of experience in web development and I believe I can do this job perfectly. Please contact me.
このようなどの案件にも当てはまりそうなコピペ文は、クライアントに「この人は本当に募集内容を読んでいるのか?」と思われ、即スルーされる可能性が高くなります。
案件ごとに内容をカスタマイズし、クライアントのニーズに合わせた提案をすることが重要です。
I have been working at hoge hoge since I graduated from hoge University in 20xx. So far, I have participated in a variety of projects in the 〇〇 field and have gained experience with HTML, CSS, JavaScript, React, and Node.js. Additionally, I participated in the 〇〇 project as a developer…
自己紹介を詳細に書きすぎると、クライアントにとって「読むのが面倒なカバーレター」になってしまいます。
特に、最初の数行に要点がなく、ただ経歴が長々と書かれていると、読む前に「スキップ」される可能性が高くなります。
200~300語程度にまとめ、最も重要な情報を冒頭に持ってくるようにしてください。
自己アピールばかりでクライアントのニーズを無視
I have web development skills and have been working in the △△ industry. I have extensive experience, and I believe it will bring value to your project.
このような「自分ができること」の説明だけでは、クライアントにとっては何の価値もありません。重要なのは、「クライアントが求めていることに、どう貢献できるのか?」を示すことです。
「クライアントの問題を解決する」ことを意識し、案件内容に沿った提案をしましょう。
では、毎回クライアントごとにカバーレターの内容を変えるのか?と言えば、そうではありません。
Upworkに限った話ではありませんが、カバーレターにはある程度の「型」があります。
その型の中でクライアントごとに内容をカスタマイズし、オリジナリティある内容にしていくことが重要です。
カバーレターの型は「あいさつ」、「簡単な自己紹介」、「本文」、「結び」の4つで構成されることが一般的です。
あいさつ
簡単なご挨拶をしましょう。僕が良く使うフレーズをご紹介します。
- Hello there,
- Hello!
- Hello 〇〇,(〇〇にはクライアント名)
この3つを多用します。
ですが、挨拶は、3つ目の”Hello 〇〇,”とクライアントの名前を入れることをおすすめします。
なぜならクライアントからすると、自分やクライアントについて調べているなということが伝わるからです。
クライアント名は案件詳細の”Client’s recent history”から確認することができます。
ただし、フリーランサーのfeedbackにクライアント名が書かれていないと見れません。
名前が分からなければ、”Hello,”や”Hello there,”と挨拶しましょう。
簡単な自己紹介
カバーレターの中で、この部分が最も重要です。気合いを入れて書いていきます。
なぜなら、自己紹介の書き方次第で、クライアントが「この人の提案をちゃんと読もう」と思うか、それとも「他の応募者と同じだな」とスルーされるかが決まるからです。
自己紹介では、以下の3つのポイントを押さえましょう:
- 何者なのか?(職種や専門分野)
→ 「I am a web developer with 5 years of experience specializing in React and Node.js.」 - これまでの経験や実績(簡潔に)
→ 「I have built 10+ web applications, including an e-commerce site that increased sales by 30%.」 - 今回の案件にどう活かせるか?
→ 「I believe my skills in API integration and UI/UX design will be valuable for your project.」
NG例(ただの自己アピール)
I have 5 years of experience in web development and have worked on many projects.
OK例(クライアント視点)
With 5 years of experience in web development, I have helped businesses improve their online presence. My expertise in React and Node.js has enabled clients to launch scalable applications.
このように、クライアントにとってのメリットを示すことで、より興味を持ってもらいやすくなります。
本文
自己紹介でクライアントの目に留まれば、いよいよ本文を読んでもらうことができます。
最初に「おっ、この人良いな」と思わせて、本文でもクライアントの期待値を爆上げしましょう!
ここでは、実際に自分がどのように案件やクライアントの課題に対応していくか、具体的なプロセスを書いていきます。
- クライアントの課題に共感する
- クライアントの課題に共感することで、募集要項を理解していることをアピールします。
- 自分のスキルや経験をどう生かすのかを伝える
- クライアントが抱えている課題に対して、自分は何をすることができるのかを具体的にアピールします。
- その他にできることを伝える
- 募集要項には書いていないけど、こういうことも対応できますよ。と柔軟に対応する姿勢やクライアントに寄り添った提案を行い、アピールします。
NG例(自分の経験の羅列のみ)
I have worked on various projects, including e-commerce sites and social media platforms.
OK例(クライアントの課題に触れ、具体的な提案をする)
I see that your project requires a custom CRM system with seamless API integration. I recently built a similar system for a logistics company, which improved their workflow efficiency by 25%.
このようにクライアントのニーズや課題を捉えた提案をすることが大事になってきます!
結び
最後の締めくくりでは、クライアントにアクションを促すフレーズを入れます。
例えば:
- I’d love to discuss your project further. Let’s schedule a quick call to go over the details.
- Looking forward to hearing your thoughts. Feel free to ask me any questions.
NG例(受け身な結び方)
If you are interested, please let me know.
OK例(具体的に次のステップを提示する)
If you’d like to move forward, I’d be happy to jump on a call this week to discuss the project in more detail.
「いつでも連絡してください」ではなく、「打ち合わせを提案する」ことで、クライアントの返信を引き出しやすくなります。
サンプルカバーレター
以上のポイントをまとめると、こんなカバーレターが出来上がります。
Hello Miki,
I saw your job posting for a React developer and was immediately interested. With 5 years of experience in web development, I have built and optimized several SaaS applications, improving performance by up to 30%.
I understand that you need a scalable and high-performance web app. I recently worked on a similar project, where I implemented advanced caching and API optimizations to reduce load time by 40%. I believe my expertise can bring similar improvements to your project.
Would you be available for a quick call this week to discuss your requirements in more detail? Looking forward to hearing your thoughts.
Best regards,
Mikio Sato
このように、「型」に沿って書きつつ、案件ごとに内容をカスタマイズすることが採用率を上げるコツです!
カバーレターの他にも採用率を上げる方法をご紹介します。
レジュメ(Resume)の添付
レジュメの添付をすることは閲覧率、採用率が上がる要因の一つです。
カバーレターを見ても、クライアントが決めかねることはあるので、あと一押しを助けてくれるのがレジュメです。
なぜレジュメを添付すると採用率が上がるのか?
カバーレターは、案件ごとにカスタマイズする必要があるため、すべての経歴やスキルを詳細に書ききれません。
クライアントがカバーレターを読んでも決めかねる場合、もう少しこの人の詳細な経歴や実績を知りたいと考えることがあります。
そこで、レジュメを添付することで、クライアントに追加情報を提供し、判断を後押ししましょう。
Canvaにレジュメのテンプレートがあるので、変更が必要な部分を編集してみてください!
履歴書に書くべき内容
- 基本情報(名前、
連絡先、専門分野) - 職歴・経歴(過去の勤務経験やプロジェクト)
- スキルセット(専門技術、使用ツール、対応可能な業務)
- 資格や受賞歴(関連分野の認定資格があれば記載)
ポイント:履歴書を添付する際は、PDF形式で提出するのが一般的です。フォーマットが崩れる心配がなく、どのデバイスでも閲覧しやすいため、採用率向上につながります。
レジュメには連絡先(電話番号、メールアドレス)は含めないでください。契約前の連絡先交換はUpworkの規約違反になります。
ポートフォリオの提出
クライアントとしては、その人が過去にどんな仕事をしたことがあるのか知れることが安心に繋がります。
クライアントは「実際にどんな仕事をしてきたのか?」を重視します。 そこで、ポートフォリオ(過去の実績)を見せることが、採用率を大きく左右するポイントになります。
ちなみに僕はこのブログや過去に担当した案件のURLをポートフォリオとして提出しています。
ポートフォリオとは?
ポートフォリオとは、過去に手がけたプロジェクトの成果物をまとめたものです。以下のような形で提出できます。
- Webデザインの場合 → デザインサンプルや過去に制作したサイトのURL
- ライティングの場合 → 記事の執筆実績や公開された記事のリンク
- エンジニアの場合 → GitHubや過去のアプリ開発事例
- 翻訳者の場合 → 実際に翻訳した文章のサンプル(機密情報に注意)
クライアントに「この人なら安心して仕事を任せられる」と思わせることが重要です。
特に初心者の場合、実績がないと不安に思われることがあるため、過去に個人的に作った作品でもポートフォリオとして提出可能です。
ポイント:ポートフォリオは、Upworkのプロフィールにアップロードするだけでなく、カバーレター内に直接リンクを貼るのも効果的です。

僕は日々、どうすればクライアントにカバーレターを読んでもらえるのかを研究しています。
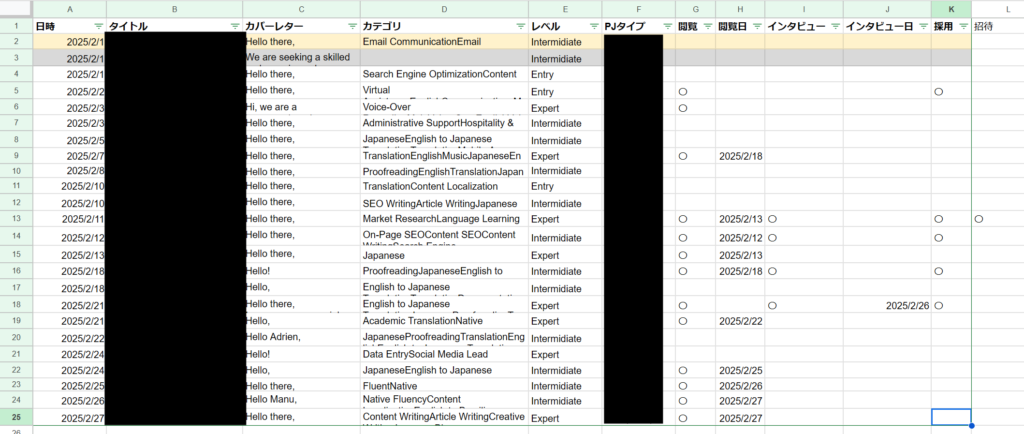
その一環として、応募した案件を管理し、可視化することでカバーレターの効果を検証しています。
たとえば、カバーレターを送った後に、
- クライアントはプロフィールを閲覧したのか?
- メッセージは来た?
- インタビューには進めたか?
といったデータを記録することで、「どんなカバーレターが効果的だったのか」を振り返ることができます。
僕の場合、プロフィールは閲覧してもらえているものの、インタビューまで進めない案件もまだまだあります。
それは、僕のカバーレターに何か足りない要素があるのかもしれないし、提案する案件の選び方に改善の余地があるのかもしれません。
このように、カバーレターの内容を改善するだけでなく、応募の仕方やクライアントとのコミュニケーション全体を最適化していくことが大切です。
もしあなたも「なかなか採用されない」と悩んでいるなら、ぜひ 応募の記録をつけて分析 してみてください。
そうすることで、どの要素を改善すれば仕事を獲得しやすくなるのかが見えてくるはずです。
試行錯誤しながら、採用率を少しずつ上げていきましょう!




